Parallax Effect
Objective
To get practice working with GBA tile modes and to implement the parallax effect.
Parallax
"Parallax" refers to the fact that, when you move, objects closer to you appear
to be displaced more than objects further away from you. In a 2D game, this effect
is used to give the illusion of depth.
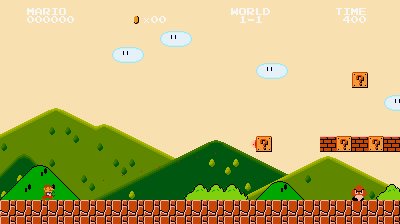
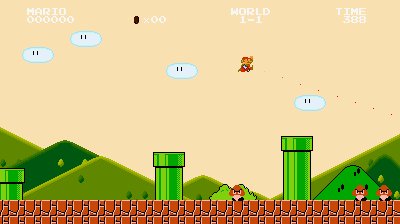
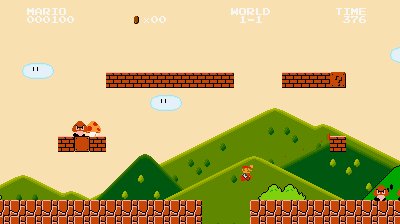
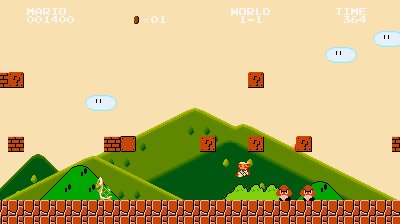
If you look carefully at many games, you will see that they in fact use multiple
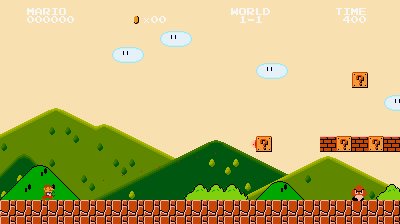
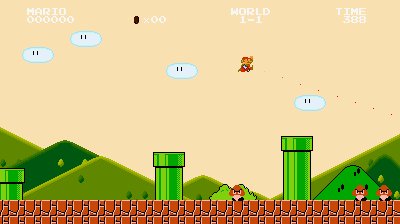
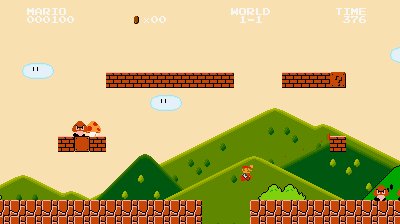
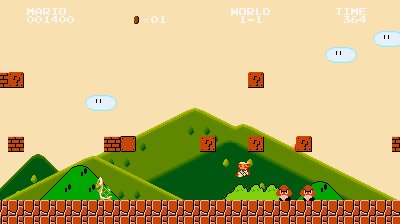
backgrounds which scroll at different speeds. For instance, in the gif below, the
foreground of the bricks and pipes scroll more quickly than the background of hills
and clouds:

This makes it appear like the hills and clouds are far in the distance while the
bricks and pipes are closer to the camera.
Task
For this lab, you will modify the sample tile program from class to add this
parallax effect. Start with the tiles.c
program along with the background.h, background.png and map.h files we looked at in class. First
make sure that you can compile and run that program. Then make the following
changes to implement parallax:
- Download the GBA Tile Editor
and install it. Once it's installed, run it.
-
Set the background image to the background.png image file.
Next, open the map.h map file. You should see the tile map used by the example
program. Clear out all of the "brick" tiles, leaving only the blue background,
clouds and bushes. Save the file and quit.
- Next, use the tile editor to create a second tile map, with the same background
image. Create another 32 by 32 tile map, and place some bricks on this one.
You can use the same pattern of bricks on the bottom and prize blocks in the middle, or
make up your own. Save this as "map2.h".
- Because this map will go over the first one, we need portions of it to be transparent.
In order to do this, you could use the tile editor to replace all the light blue sky tiles
with the magenta transparent tiles. However, this would be quite tedious, so you can instead
open the "map2.h" file up with Vim, and replace them with the command :%s/0x0000/0x0041/g
This will replace all of the sky tiles with transparent ones (because 0x0000 is the first tile,
and 0x0041 equals 65, which is the tile number of the pink tile in our image.)
- In the tiles.c program, you should now #include this new map file at the top.
- In "main", you should add the BG1_ENABLE flag to the display control register.
- In "setup_background", you should add code to set up the bg1_control register
with the appropriate values. You must use a different screen block, and set the
priorities such that the blocks are drawn on top.
- Also in "setup_background", you should add code to load the map2 tile data
into the screen block you appropriated for it.
- In main, you should change the scrolling code so that it scrolls the map2
tile map at twice the speed of the existing background. This will create
the parallax effect.
Submitting
When you are done, please submit the GBA file under the assignment in
Canvas.
Copyright ©
2025
Ian Finlayson | Licensed under a Creative Commons BY-NC-SA 4.0 License.